Tweener
View > Extensions > Vegasaur > Effects > Tweener
Tweening is the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. It is about creating frames between keyframes. A tween can be defined as an interpolation from one position to another.
In Sony Vegas, objects (solids, images, video clips, text titles etc.) can be animated or morphed between one state and the next over a period of time. You simply specify the start and end keyframes and Vegas dynamically generates the frames in-between to make a transition between states. Sometimes, you have to create multiple keyframes, if you want to generate a reasonably-smooth animation.
Tweener allows you to create very smooth animations using Track Motion and Pan/Crop properties. It allows you to easily animate pictures, videos, logos, and text without heavy editing. In brief, it generates new keyframes between existing keyframes. It gives you more ways to interpolate between values.
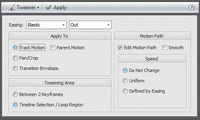
Tweener also applies easing to animation to create more pleasing transitions and effects. Easing defines the curve type between keyframes. Most of the interpolations have varying degrees of acceleration and deceleration (such as Cubic, Exponential, Circular). There are also special types: Bounce, Elastic, and Back. Each interpolation have 4 subtypes - In, Out, In/Out, Reverse In/Out. Thus, you can choose from 49 different combinations.
Tweener can also adjust a motion path's curve between multiple keyframes. You can use it to animate something along a path, with constant speed regardless of waypoints distance.
Take a look at the templates Flip, Elegant Slideshow etc. Animation was created with Tweener. In our free template Moving Slides you can see how we used Tweener to change transition progress between images.
Example:
See also: Handheld Camera